نحوه ایجاد جداول ریسپانسیو (با پلاگین) در وردپرس
اگر نمی توانید کد طرح زمینه یا CSS خود را سفارشی بسازید، گزینه دیگری وجود دارد. تعدادی پلاگین وردپرس در دسترس است که می تواند به شما کمک کند یک طراحی جدول ریسپانسیو برای وب سایت خود ایجاد کنید.

مرحله 1: یک پلاگین دانلود نمایید
برای شروع، باید افزونه ای را انتخاب کنید. از آنجا که چندین گزینه برای طراحی جداول ریسپانسیو وجود دارد، ما برای شروع کار چند مورد را هایلایت می کنیم.
مرحله 2: داده های خود را وارد کنید
پس از نصب و فعال سازی افزونه، قادر هستید به صورت صحیح ایجاد جدول کنید. می توانید به جدولهای افزونه مورد نظر< All Table> Add Table بروید: در اینجا می توانید یک جدول جدید را از ابتدا اضافه کنید، یا می توانید جدول را از یک فایل وارد کنید. سپس باید عنوان و توضیحی برای جدول خود وارد کنید. در اینجا نیز گزینه های دیگری خواهید داشت. به عنوان مثال، اگر فروشگاه WooCommerce دارید، می توانید از این اطلاعات برای ایجاد جدول WooCommerce استفاده کنید.
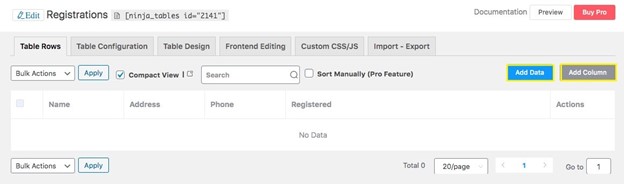
هنگامی که اطلاعات خود را اضافه کردید، برای ایجاد جدول روی Add کلیک کنید. سپس باید وارد کردن داده ها را شروع کنید. برای تنظیم ساختار جدول خود می توانید Add Column را انتخاب کنید:

برای ایجاد ستون خود، چند فیلد برای تکمیل خواهید داشت. این شامل نام header ستون و نوع داده های موجود در آن است. همچنین می توانید Breakpoint ریسپانسیو آن را تنظیم کنید. برای انتخاب از بین گزینه هایی که نحوه ریسپانسیوی جداول شما به دستگاه های مختلف را تعیین می کنند، می توانید با کلیک روی “Always show in all devices” به منو دسترسی پیدا کنید.
پس از ساختن ستون های خود، گزینه Add Data را انتخاب کنید، و جدول ها یک فرم آسان برای شما فراهم می کنند تا به سرعت چندین ورودی را در جدول اضافه کنید: در پلاگین Tables تاریخ را به جدول اضافه کنید اگر چندین ورودی دارید می توانید گزینه ادامه افزودن را علامت گذاری کنید. پس از پایان کار، می توانید پنجره را ببندید و به صفحه ویرایش جدول خود برگردید.
مرحله 3: جدول خود را فرمت کنید
اکنون که جداولی با اطلاعات در اختیار دارید، می توانید تنظیمات و گزینه های سبک جدول را بررسی کنید. از پنجره ویرایش جدول خود، می توانید به تنظیمات بیشتری در تب های بالا و همچنین در سمت راست صفحه دسترسی پیدا کنید. شما برای سفارشی کردن سبک و شکل جدول خود گزینه های زیادی خواهید داشت، از جمله رنگ های متناوب ردیف، مرکزیت متن، مخفی کردن داده ها و موارد دیگر.
مرحله 4: جدول خود را تست کنید
در حالی که جدول را ویرایش می کنید، تست میزان ریسپانسیویی را انجام دهید. در تب Table Design ، سه گزینه برای تست ریسپانسیوی روی صفحه پیدا خواهید کرد، می توانید دسکتاپ، تبلت یا تلفن همراه را انتخاب کنید که جدول شما در این نوع دستگاه ها به چه صورت باشد.
هر جدولی که ایجاد می کنید دارای یک شُرت کد است. به علاوه، شما می توانید با استفاده از بلوکی که در بخش قالب بندی در منوی Block Editor پیدا می کنید، به راحتی هر یک از جدول های خود را به محتوای وب سایت اضافه کنید.
” کیان تم “ به شما کمک می کند که سایت خود را ریسپانسیو نگهدارید.


No comment