
نحوه ایجاد جداول ریسپانسیو (بدون پلاگین) در وردپرس
نحوه ایجاد جداول ریسپانسیو (بدون پلاگین) در وردپرس
مرحله 1: جدول خود را برای CSS ریسپانسیو قالب بندی کنید
در این مثال، ما در صدد هستیم که داده های جدول نمونه خود را برای اصلاح مجدد در یک نقطه شکست خاص عنوان نماییم. در بعضی موارد به سادگی می توانید یک نوار اسکرول به جدول اضافه کنید، اما در واقع ما می خواهیم داده های جدول را گروه بندی کنیم، و در این حال در قالب خواناتری نشان داده می شوند که دیگر نیازی به اسکرول افقی ندارند.
این یک رویکرد عالی است، زیرا اسکرول افقی اغلب می تواند به این معنی باشد که شما اطلاعات ستون را خارج از کانتکس مشاهده می کنید:
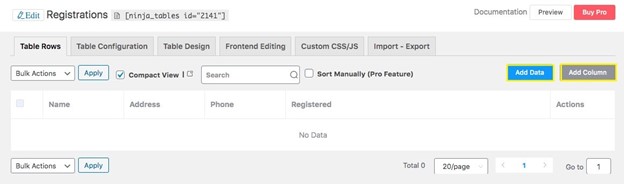
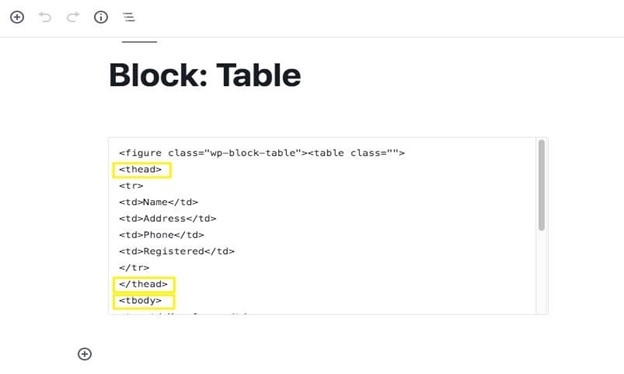
برای عملکرد بهتر این جدول ، ابتدا باید مطمئن شوید که جدول خود را به درستی قالب بندی نموده اید. اگر با استفاده از Block Editor جدول ایجاد می کنید، می توانید این کار را به صورت عادی انجام دهید و سپس ویژگی های <thead> و <tbody> را اضافه کنید تا مطمئن شوید CSS شما به درستی کار می کند:

هنگامی که جدول را اضافه نمودید، می توانید از ویرایشگر HTML برای تنظیم قالب بندی آن استفاده کنید. ویژگی <thead> </thead> شما باید تمام عناوین ستون شما را در بر بگیرد. به همین ترتیب، شما تمام داده های جدول بعدی خود را در ویژگی <tbody> </tbody> گردآوری می کنید.
هنگامی که در مرحله بعدی برچسب CSS را اضافه نمودید، صفحات سبک شما قادر به درک آنچه برای هر ستون در جدول قرار است نمایش داده شود و محتوای بدنه یا سلول خواهد بود.
مرحله 2: یک برچسب سفارشی به CSS خود اضافه کنید
در مرحله بعدی، ما می خواهیم از یک قطعه کد CSS سفارشی و قالب وردپرس استفاده کنیم. این قالب به عنوان بخشی از کد اصلی خود دارای طراحی کاملاً ریسپانسیو است، اما تنظیمات CSS ما این کار را حتی بیشتر می کند.
از آنجا که همه تم ها متفاوت هستند، برای اجرای موفقیت آمیز طراحی جدول ریسپانسیو، می خواهید ساختار طرح زمینه خود را کاملاً درک کنید. برخی از قالب ها ممکن است به یک کتابخانه JavaScript اضافی نیاز داشته باشند.
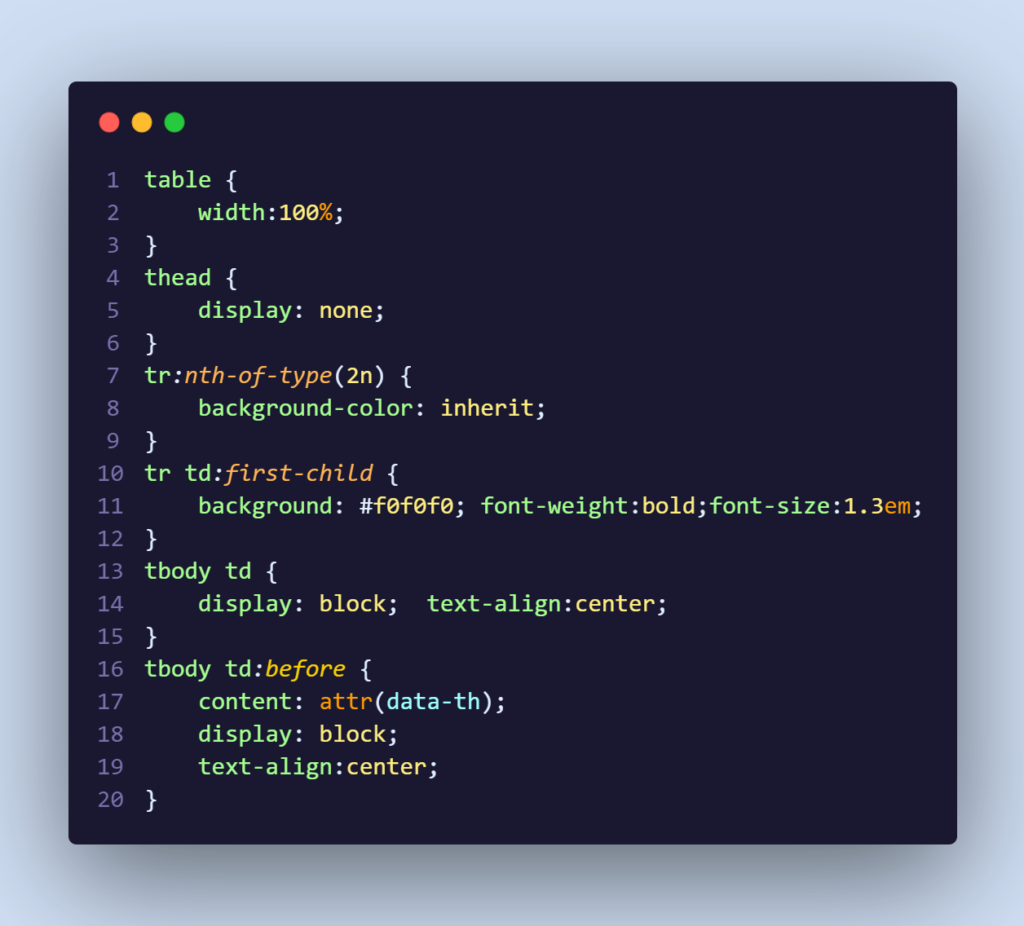
برای مثال خود، به قسمت Appearance> Customize> Additional CSS بروید، جایی که می توانیم کد CSS سفارشی زیر را اضافه کنیم:
صفحهmedia و (حداکثر عرض: 600 پیکسل)

هنگامی که کد خود را در ویرایشگر جای گذاری کردید، برای تأثیرگذاری خود باید گزینه انتشار را انتخاب نمایید.
مرحله 3: ریسپانسیوی جدول را در وردپرس آزمایش کنید
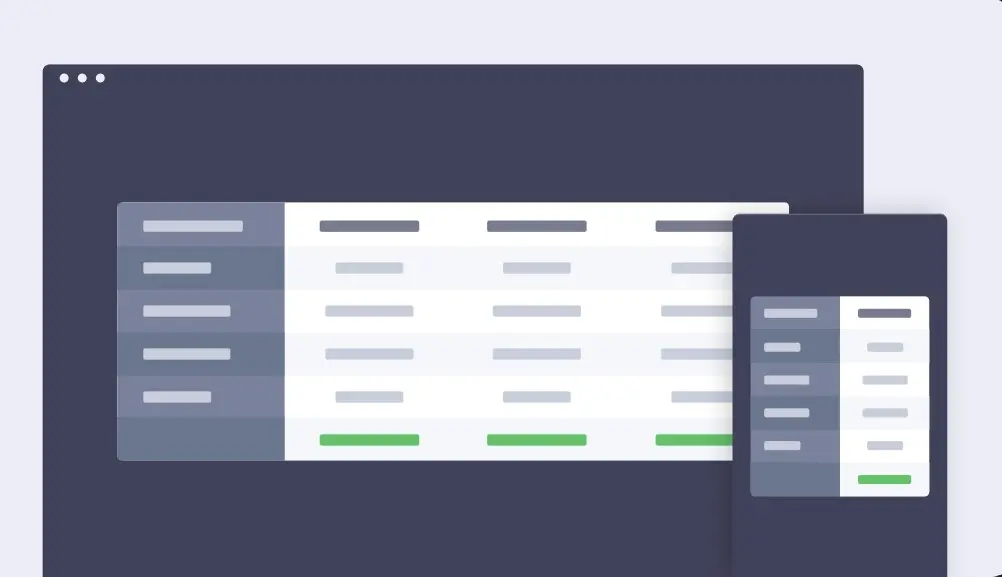
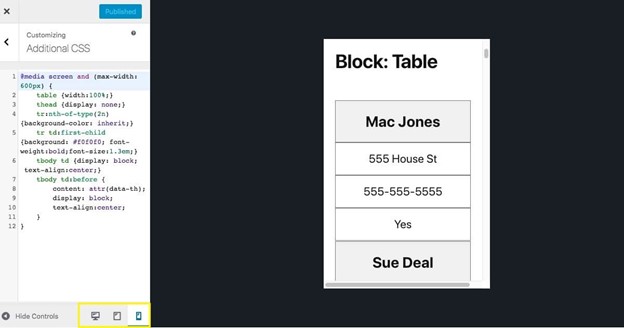
وردپرس دارای یک ویژگی مفید صفحه نمایش داخلی است که به شما امکان می دهد محتوای خود را در سه اندازه مختلف صفحه آزمایش کنید. در پایین صفحه که CSS سفارشی خود را اضافه کرده اید، می توانید روی آیکون های تبلت یا تلفن همراه کلیک کنید و سبک جدید جدول خود را آزمایش کنید:

به جای افزودن نوار اسکرولی یا فشرده سازی داده های جدول، داده ها را در قالب سازگار با موبایل مرتب می کند. این امکان را برای کاربر موجود در دستگاه همراه فراهم می کند که به صورت عمودی اسکرول کند و داده های جدول را در متن با سایر سلول های مرتبط مشاهده کند.